Grocerly Theme
A Light coloured theme featuring various product placement options, optimised for the retail of groceries and other food products.
View the example store
Contents
- Installing the theme
- Home Page
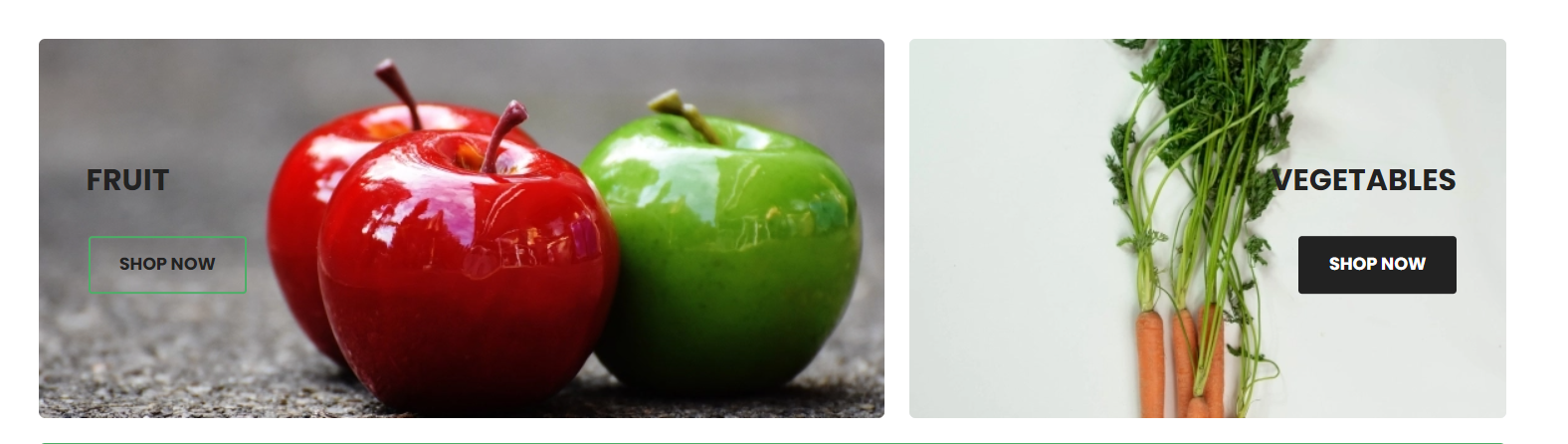
- Banner Collections and Products
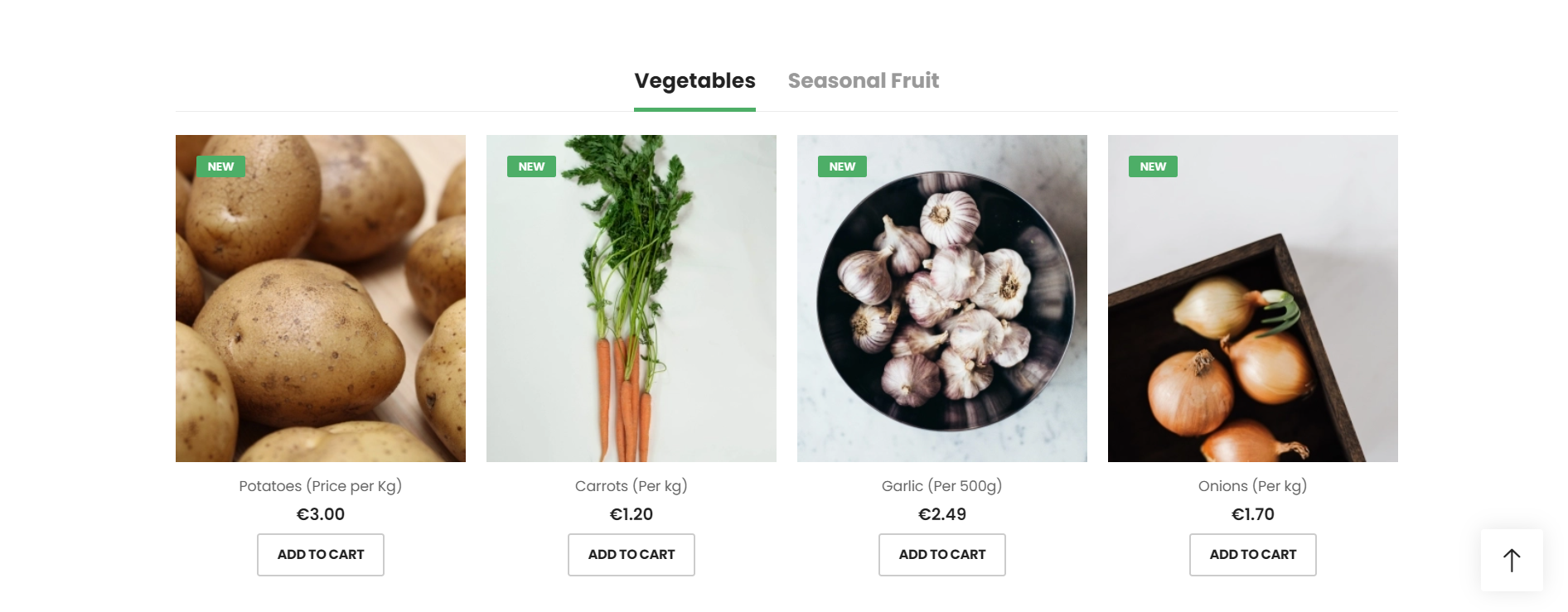
- Tabbed Carousel Collections
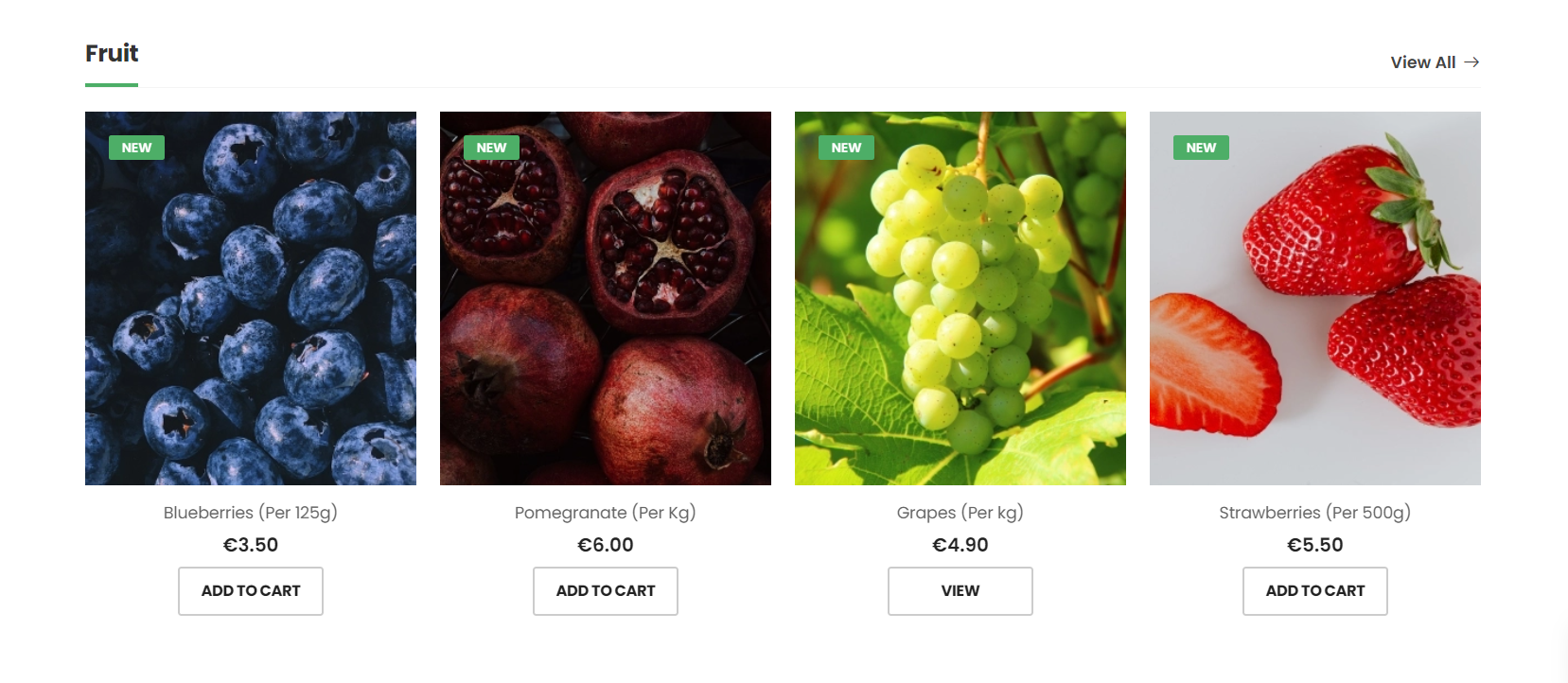
- Featured Collections
- Display Collections
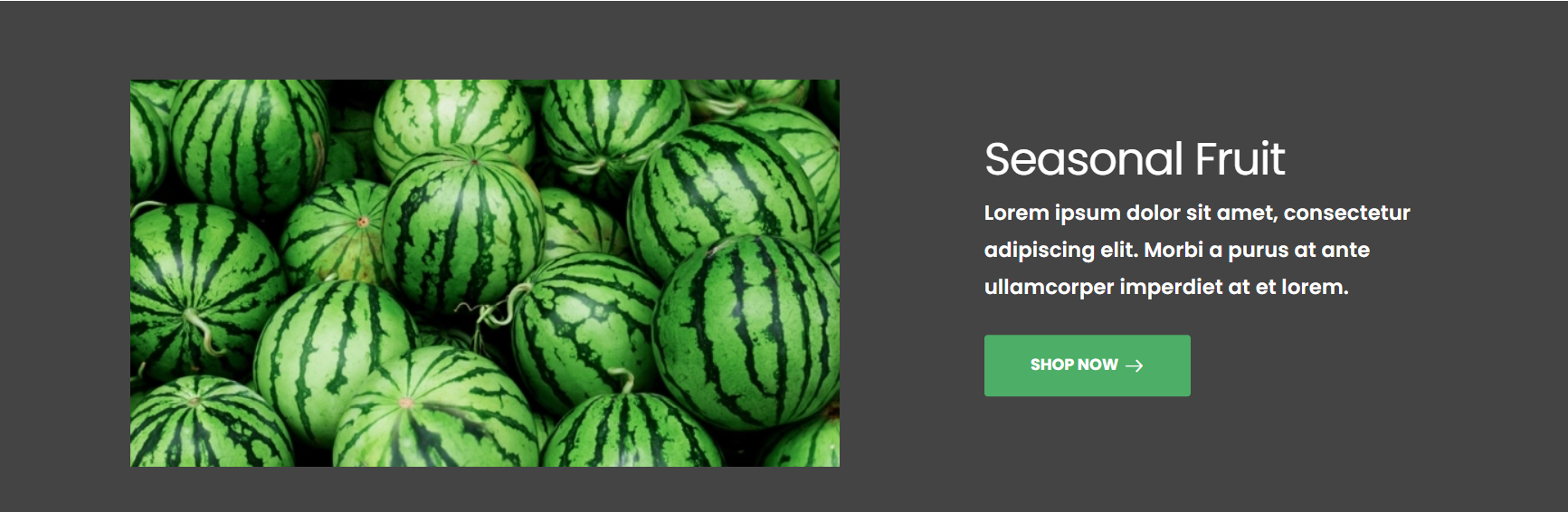
- Parallax Collection
- Footer
- Footer: First Menu
- Footer: Second Menu
- Product Page
- Banner Image
- Product Subtitle
- Collection
- Home Banner Image
- Collection Subtitle
- Parallax Image
- Collection Banner Image
Installing the theme
- Open Design in the Lifeboat admin interface
- Click on Install Theme
- Find the Grocerly Theme
- Click install
Once installed the theme will be listed underneath the theme preview
- Click on Actions
- Click on Make Default
Home Page
Banner Collections and Products
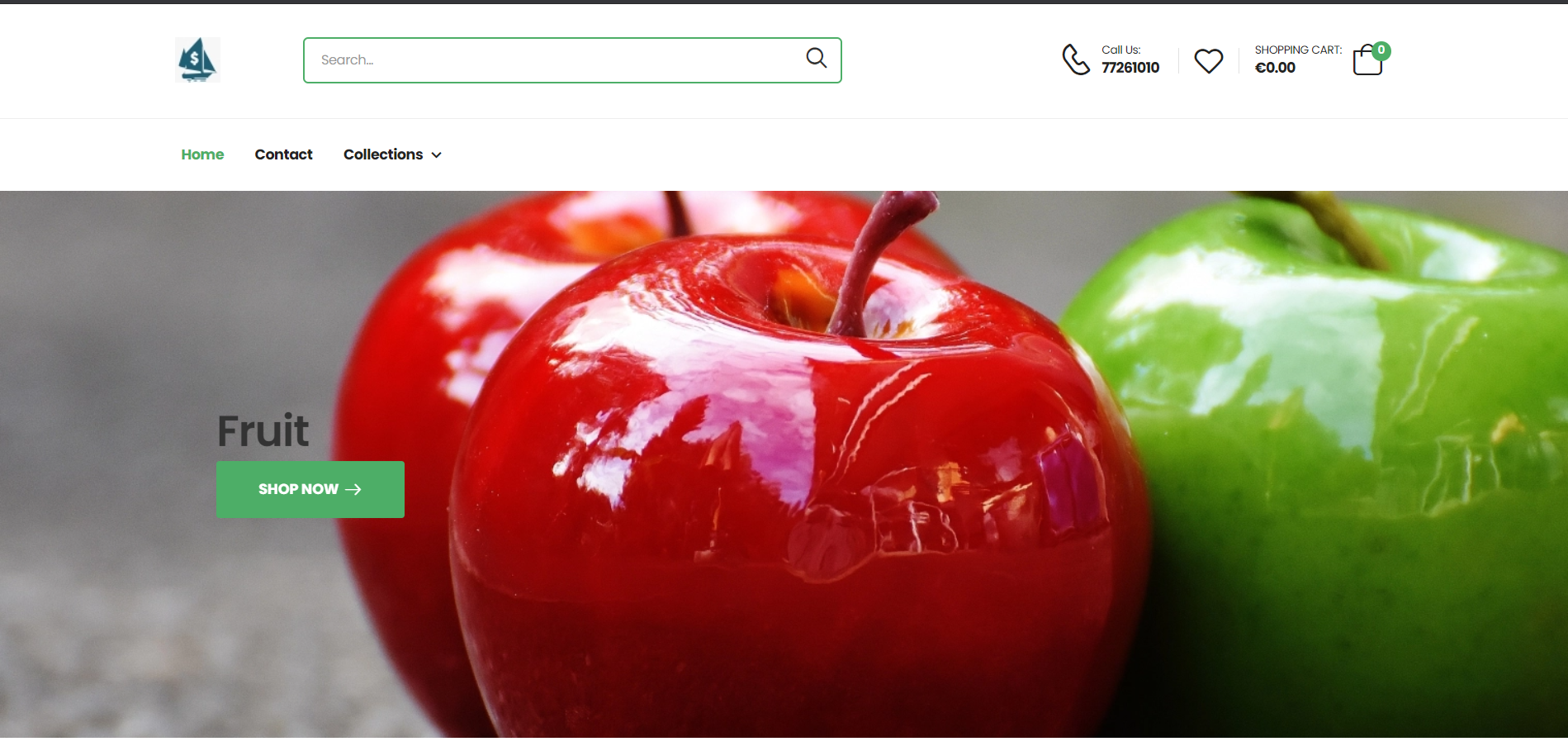
In Grocerly, you may have up to 2 collections and 2 products that are used as banners on the home page.
- Open Design in the Lifeboat admin interface
- Click on Customise
- Choose up to two collections and/or up-to two products to be shown, in the Custom Fields labelled
- Home: Banner Collection 1
- Home: Banner Collection 2
- Home: Banner Product 1
- Home: Banner Product 2
- Click Save

Carousel Collections
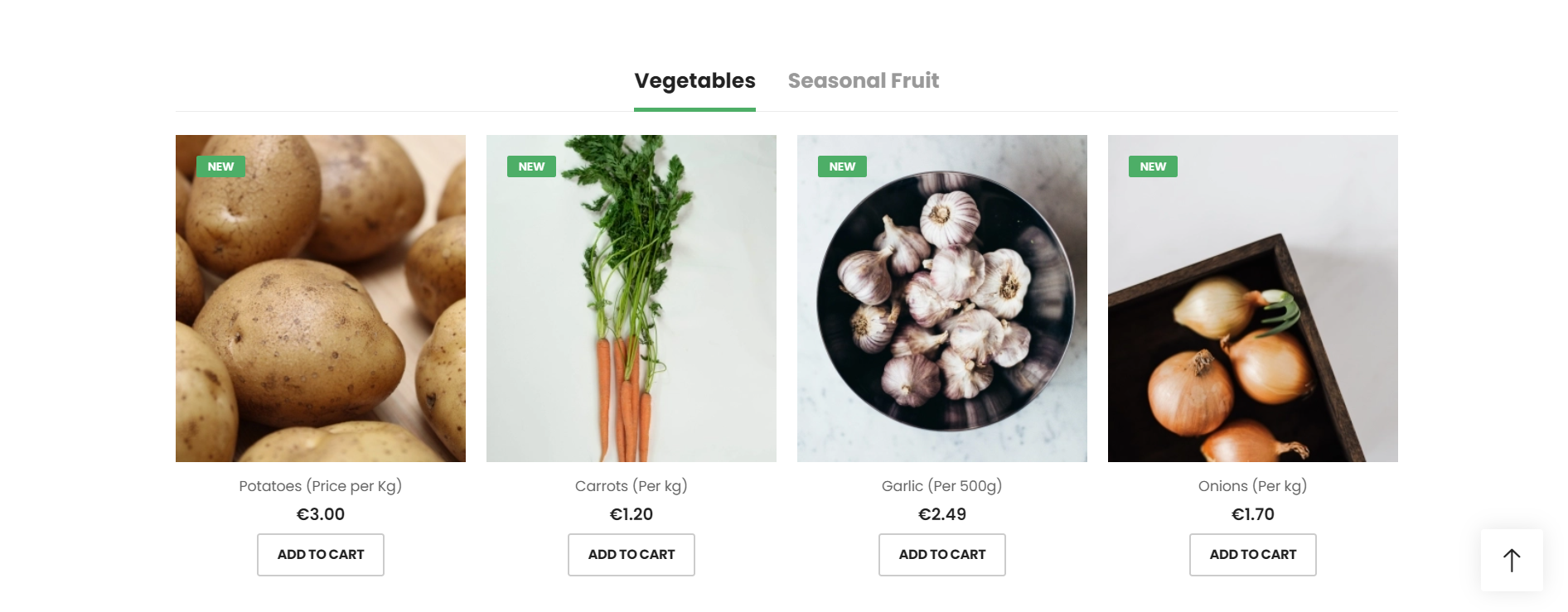
Underneath the Banner section, you may have up to 4 collections in a tabbed carousel, shown as a carousel with tabs to choose the different collections. To add these;
- Open Design in the Lifeboat admin interface
- Click customise
- Select the Collection to show in the field labelled; Home: Carousel Collection 1
- Repeat step 2 for;
- Home: Carousel Collection 2
- Home: Carousel Collection 3
- Home: Carousel Collection 4
- Click Save

Featured Collections
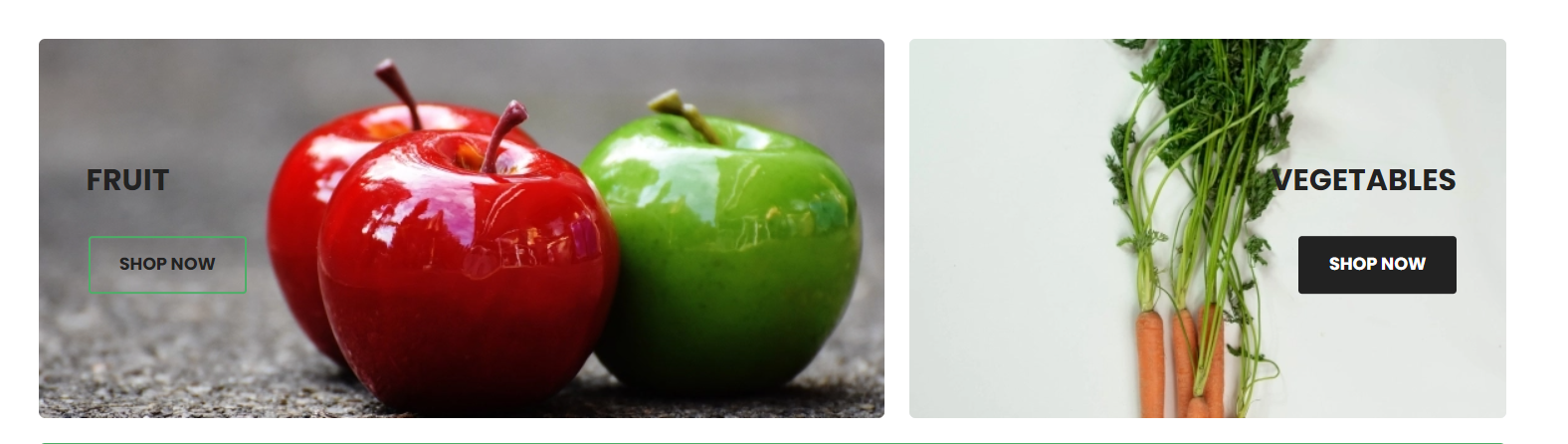
In the Grocerly theme, you can have up to 3 collections to be featured together on the home page underneath the tabbed carousels. To select these collections;
- Open Design
- Click on Customise
- In the field labelled Home: Featured Collection 1 select the collection to load products from
- Repeat step 3 for;
- Home: Featured Collection 2
- Home: Featured Collection 3
- Click Save

Display Collections
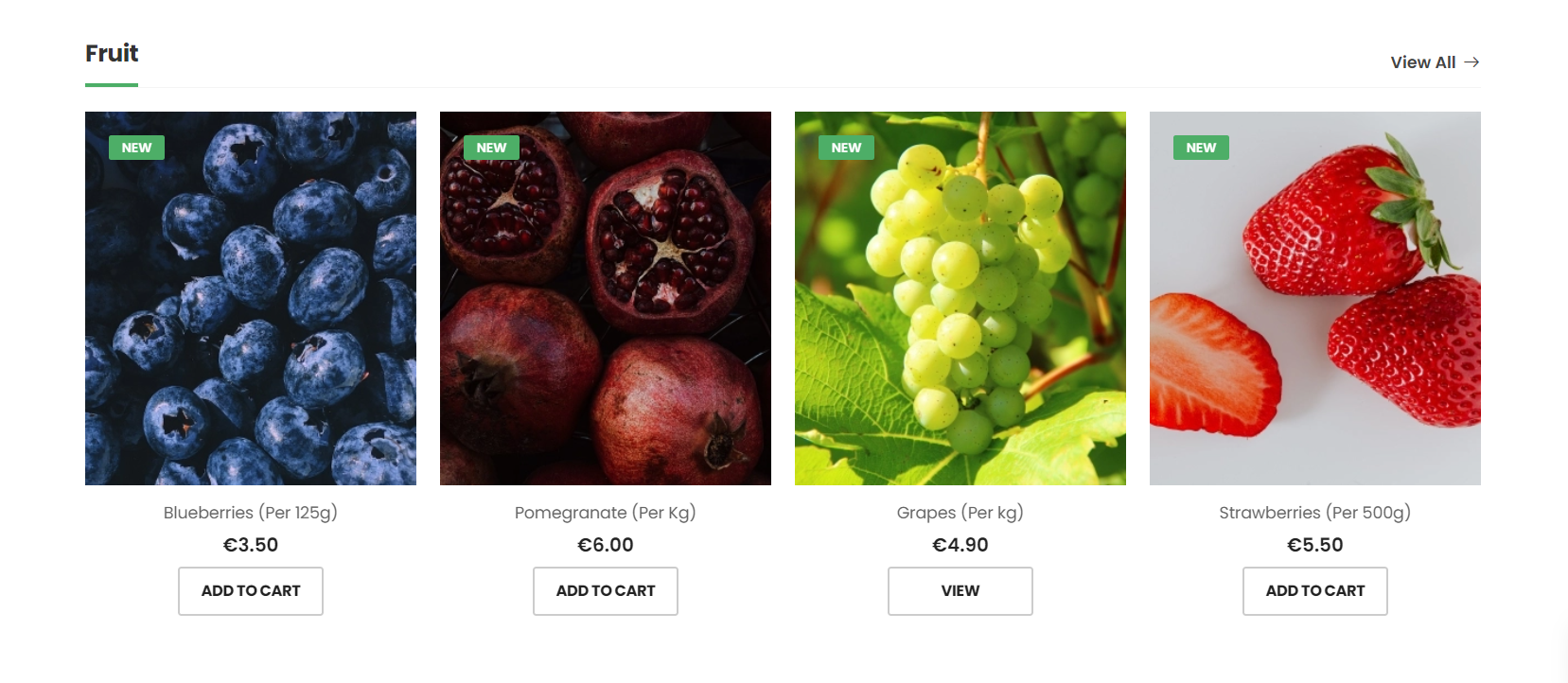
These sections enable you to have a carousel of products from up to two collections of your choice.
- Open Design
- Click Customise
- Scroll to the custom fields labelled Display Collection 1, Display Collection 2
- Select the collections you would like to show in these sections
- Click Save
Note
Display Collection 1 is shown under the Featured Collections section, whilst Display Collection 2 is shown just before the footer.

Parallax Collection
In between the two Display Collections, you can have a parallax section featuring a collection. To do this;
- Open Design
- Select the collection you'd like to show in the field labelled;
- Home: Parallax Collection
- Click Save

Footer
In the footer section, you can have two custom menus.
Footer: First Menu
- Open Design in the Lifeboat admin interface
- Click on Customise
- In the field labelled Footer: First Menu select a menu that will be used on the middle left-hand side of the footer.
NoteThe Menu title is used as the header in the footer.
Submenus are not supported.
- Click Save
Footer: Second Menu
- Open Design in the Lifeboat admin interface
- Click on Customise
- In the field labelled Footer: Second Menu select a menu that will be used in the middle of the footer.
NoteThe Menu title is used as the header in the footer.
Submenus are not supported.
- Click Save
Map Location
The Grocerly theme gives you the option to have a map with the store's location on the site, specifically in the Contact page. To do this;
- Open Design in the Lifeboat admin interface
- Click on Customise
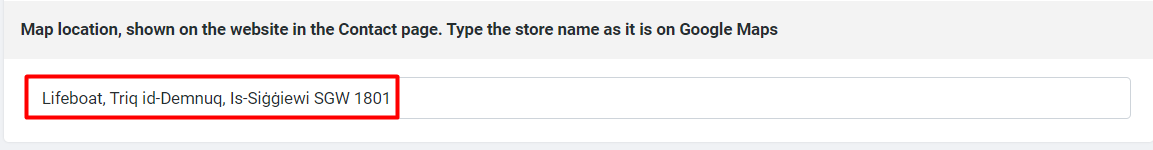
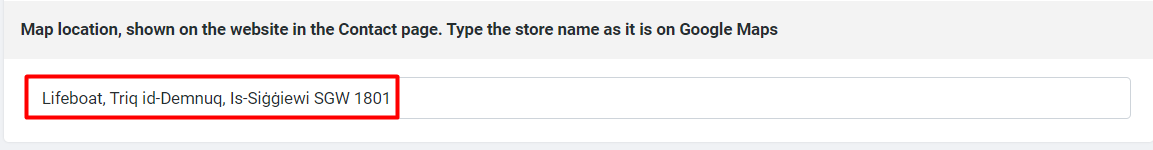
- Enter your shop's name and full address in the field labelled Map Location
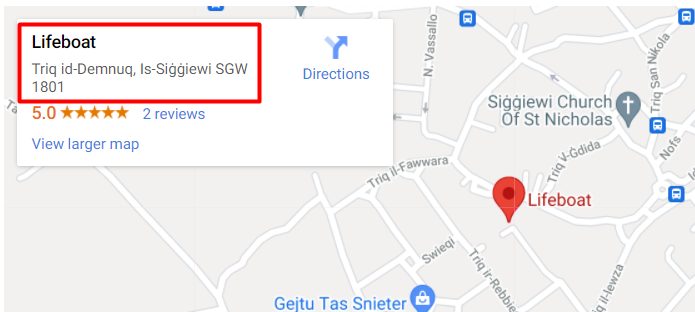
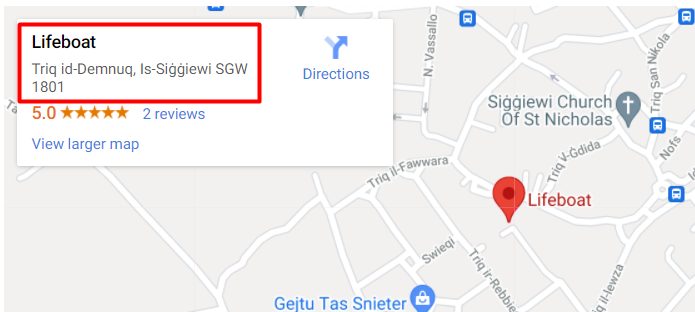
- Get the shop's full name (1) and address (2) from Google Maps as shown below

- Input them as shown below in the field Map Location

- Click Save
NOTE:
It is important to enter the shop's name and address exactly as it is shown on Google Maps. You can follow the steps and screenshots below.
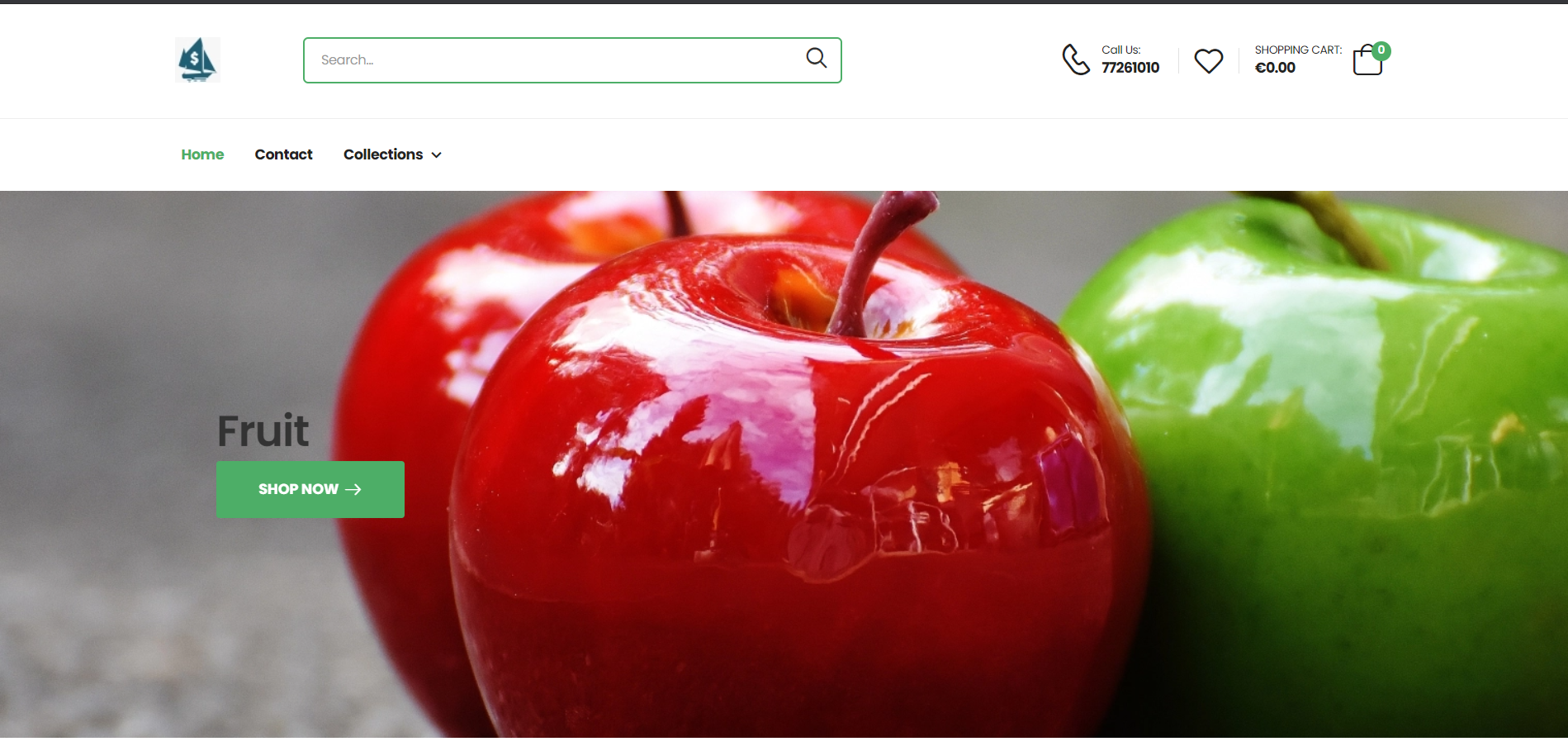
And the result should be as follows.

Product
Banner Image
In each Product, you may specify a banner image to be used on the Home page, if the product is selected to be shown in the banner.
- Open Products
- Click on the Product you'd like to edit (open for editing)
- In the field labelled; Banner Image upload the image you'd like to use
- Click Save
Product Subtitle
A product may have a subtitle that is visible in the Home banner section on the home page.
- Open Products
- Click on the product you'd like to edit (open for editing)
- Enter a subtitle in the field labelled; Product Subtitle
- Click Save
Collection
Home Banner Image
In each Collection, you may specify a banner image to be used on the home page, if the collection is chosen to be featured in the banner.
- Open Collections
- Click on the Collection you'd like to edit (open for editing)
- In the field labelled; Collection Banner Image upload the image you'd like to use
- Click Save
Collection Subtitle
A collection may have a subtitle that is visible in the banners.
- Open Collections
- Click on the Collection you'd like to edit (open for editing)
- Enter a subtitle in the field labelled; Collection Subtitle
- Click Save
Parallax Image
In each Collection, you may specify a parallax image to be used in the Parallax section in the home page, if the collection has been chosen as such.
- Open Collections
- Click on the Collection you'd like to edit (open for editing)
- In the field labelled; Parallax Image upload the image you'd like to use
- Click Save
Collection Banner Image
In each Collection, you may specify a banner image to be used on the Collection page.
- Open Collections
- Click on the Collection you'd like to edit (open for editing)
- In the field labelled; Collection Banner Image upload the image you'd like to use
- Click Save