We use cookies to enable the proper functioning and security of our websites, and help us offer you the best possible user experience. By clicking Accept, you consent to the use of these cookies for advertising and analytics. You can change your cookie settings at any time. For more information, please read our Cookie Policy
The Poline theme is optimal for retail of plants, flowers, and related products.
Contents

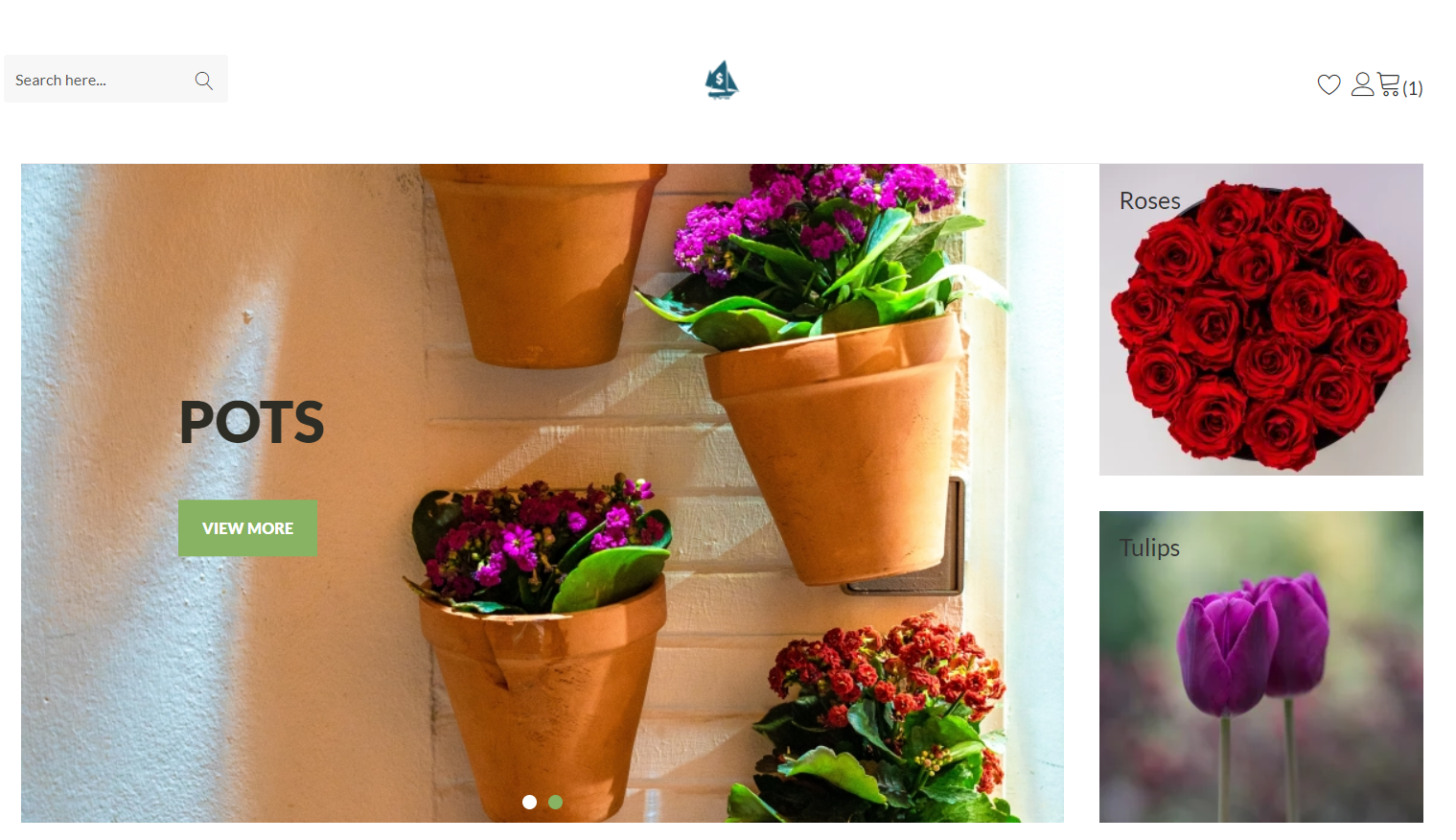
In Poline, you may have up to 4 collections that are used in a slider on the home page.
You may also change the image shown on the slider
NOTE:
Slider Collection 1 and Slider Collection 2 are shown as the first things on the home page, whilst Slider Collection 3 and Slider Collection 4 are shown further down the page between the featured and display collections.
Next to the Slider Collection 1 and Slider Collection 2 on the top of the home page, you can have two banner collections which fit on the right side of the slider in two squares. These can be set by doing the following:

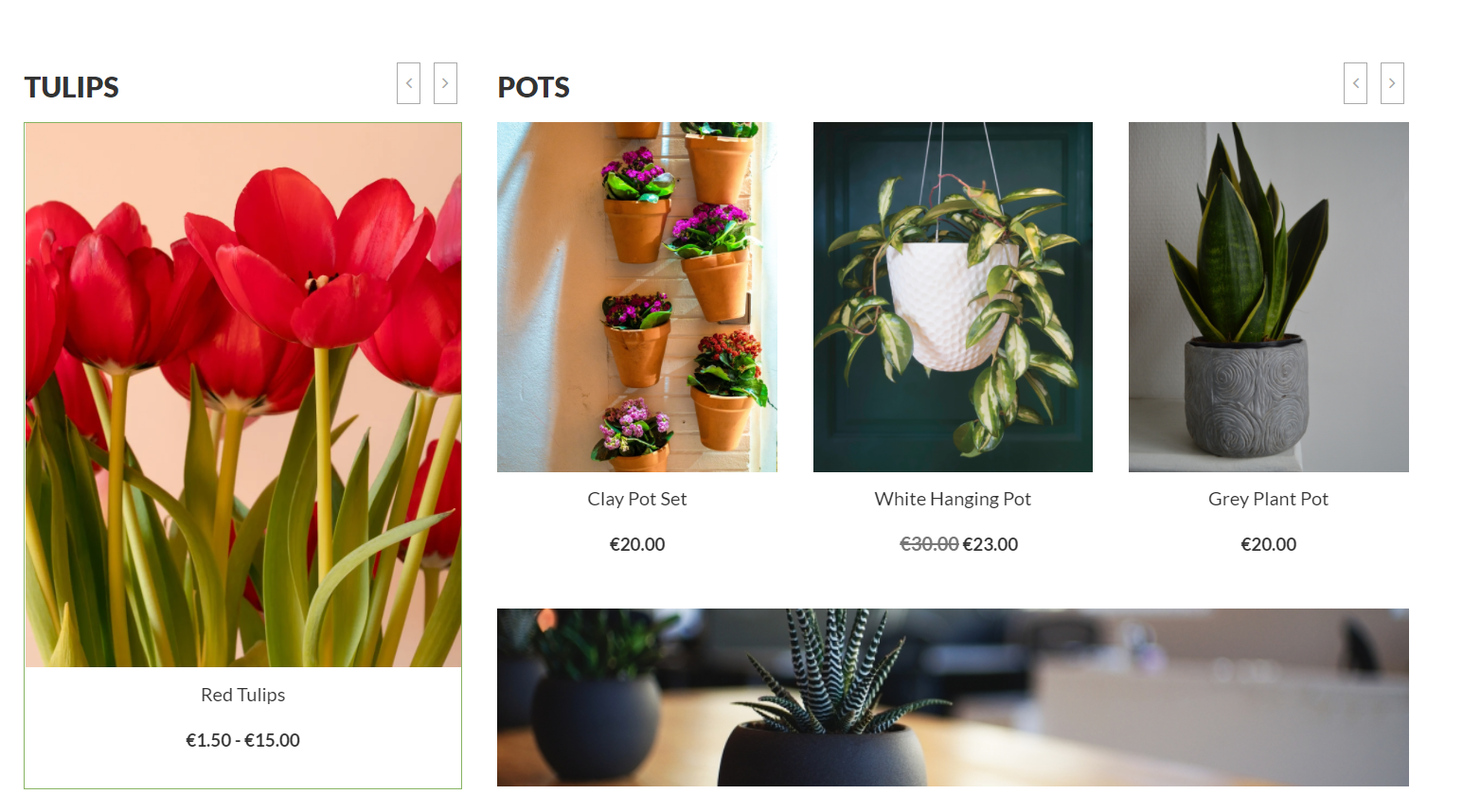
Under the Slider and Banner section, you may have 2 collections to be featured in different carousels. To add these:
NOTE:
Carousel Collection 1 is the left-most carousel, whilst Carousel Collection 2 is the right-most carousel which also has a banner with a heading underneath it. To add the banner image and heading:

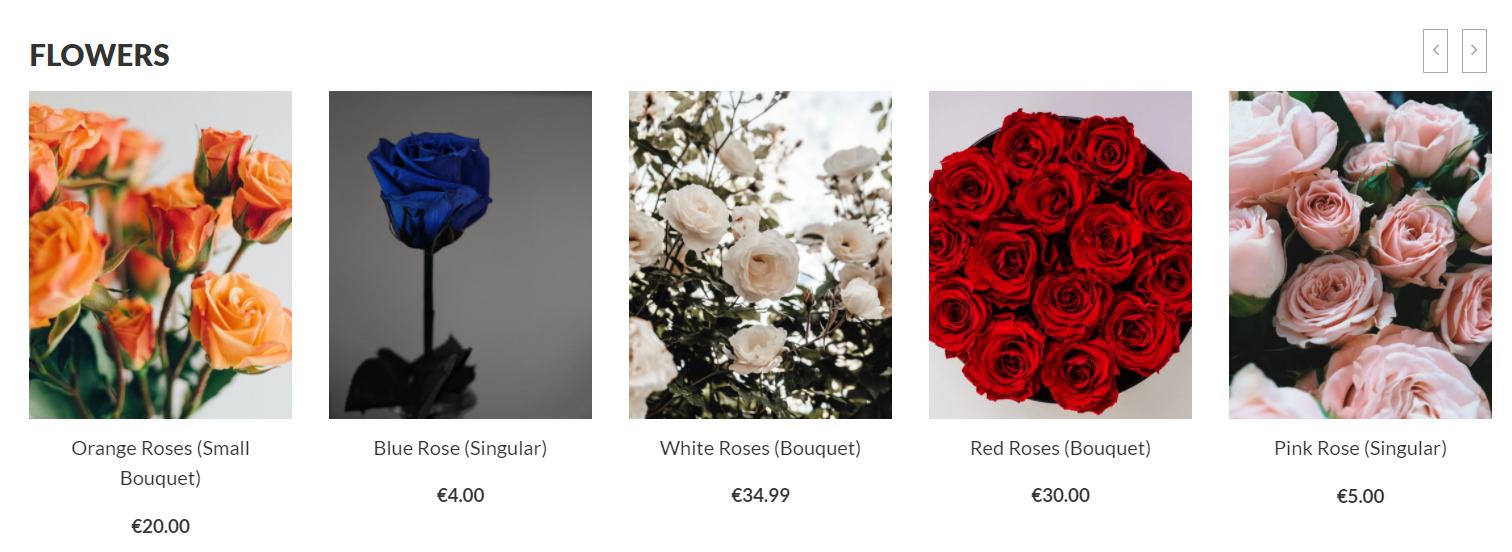
Underneath the Carousel Section, you can have a featured collection with products being displayed in a carousel. This collection can be added by;

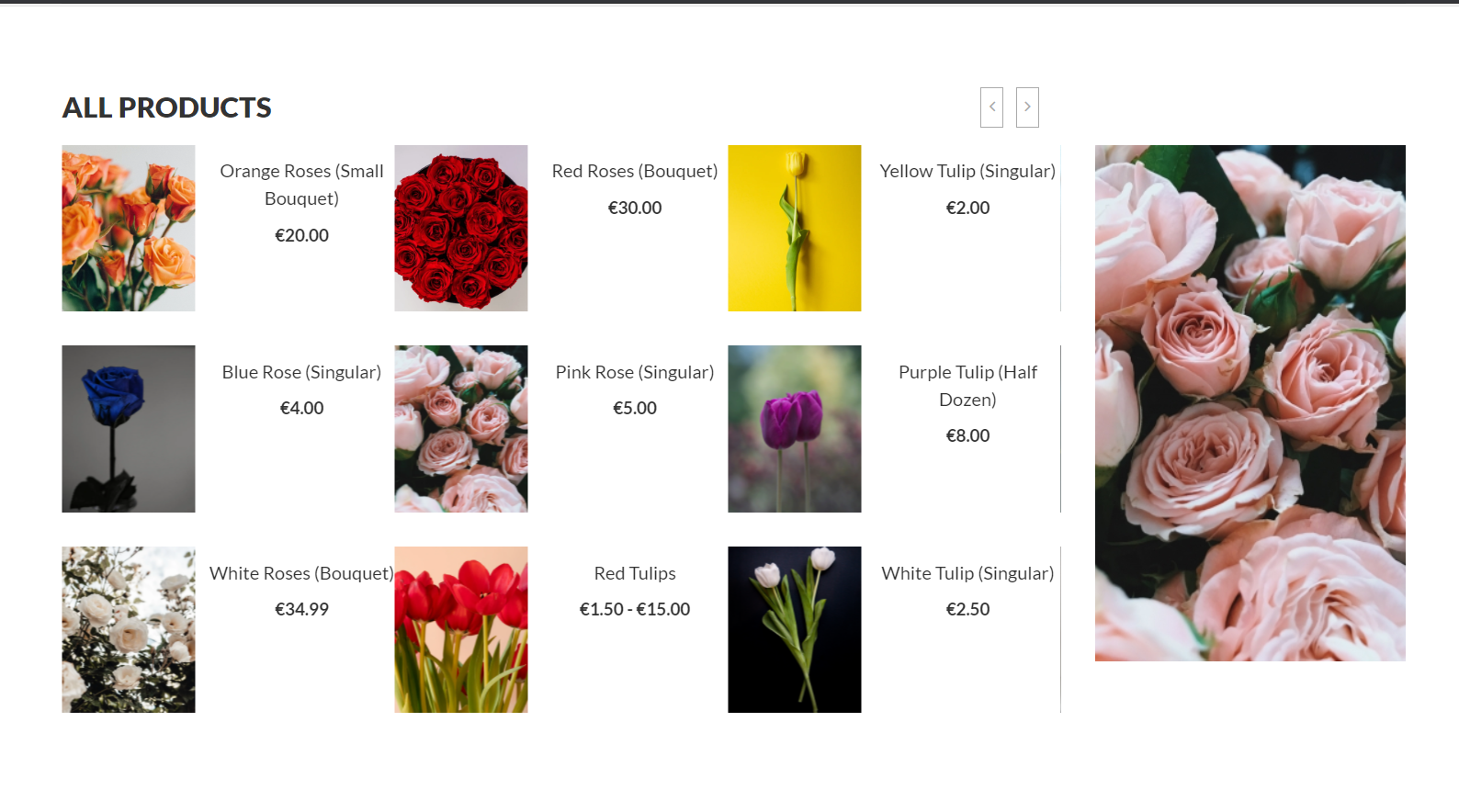
The last section, shown before the footer and after the second Slider Section is the Display collection. This collection shows up to 15 products in a carousel with 3 columns of 3 products shown at one time

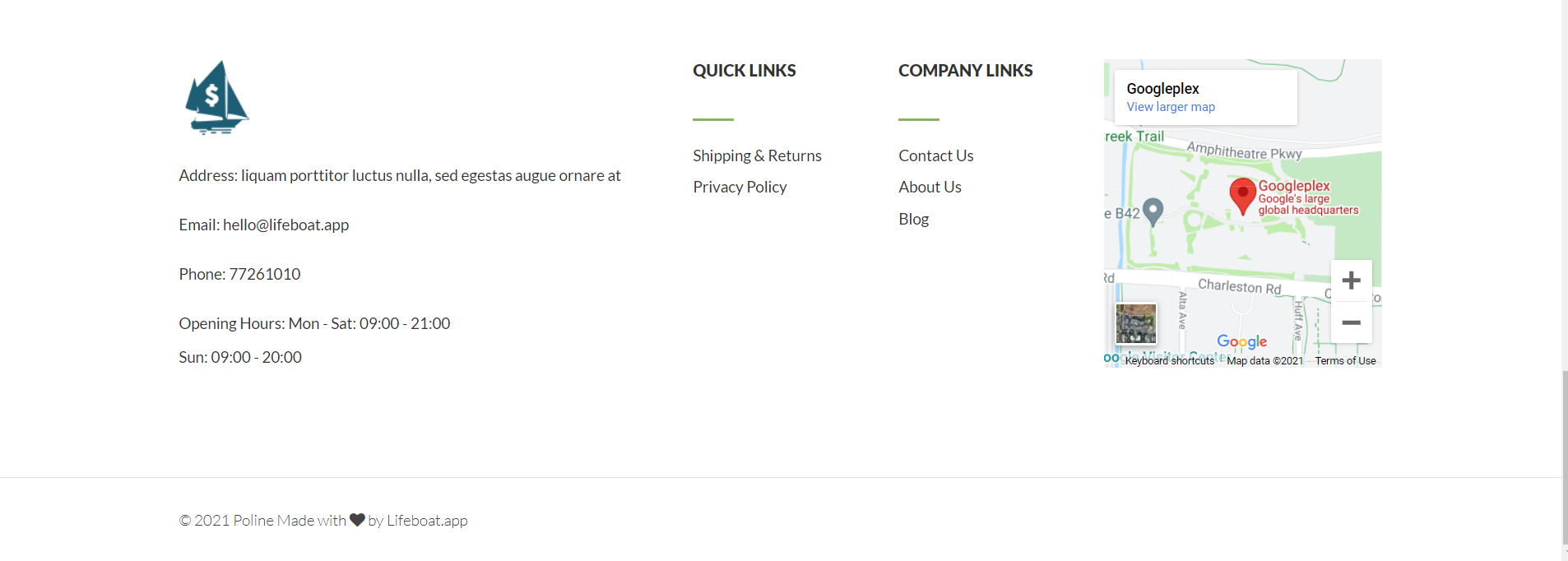
In the footer section, you can have two custom menus as well as a widget.
The Menu title is used as the header in the footer.
Submenus are not supported.
The Menu title is used as the header in the footer.
Submenus are not supported.
In Poline, a widget can be placed to be shown on the right hand side of the footer, for example a map.

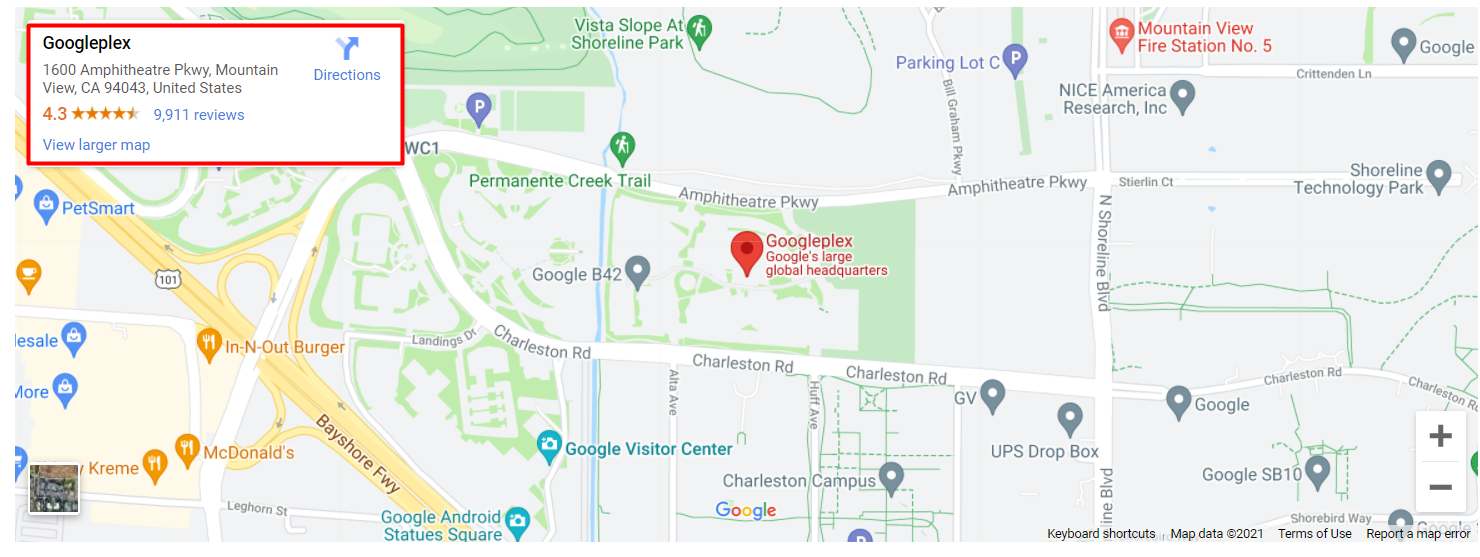
The Poline theme gives you the option to have a map with the store's location on the site, specifically on the Contact page. To do this;


NOTE:
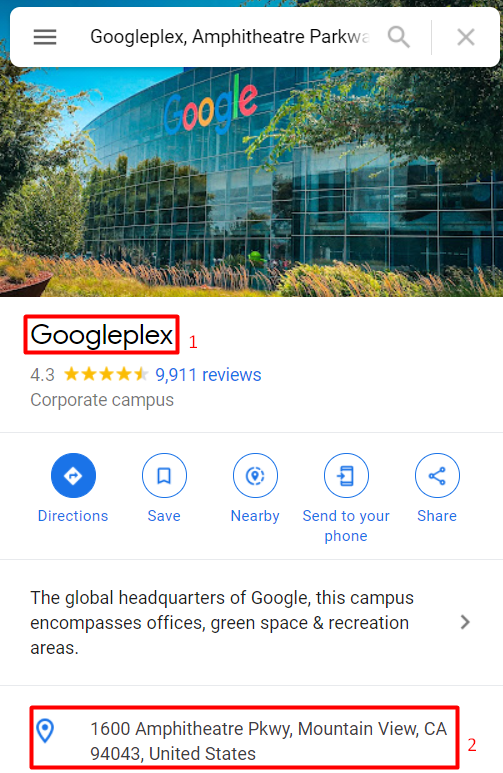
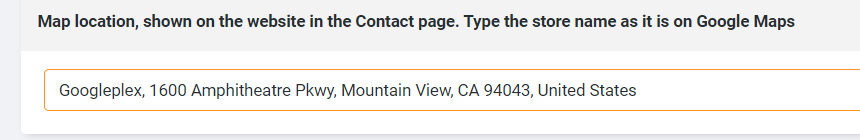
It is important to enter the shop's name and address exactly as it is shown on Google Maps. You can follow the steps and screenshots below.
And the result should be as follows.

In the Blog Page where blogs are shown a custom image can be set to be shown in a banner. This can be set by;
A collection may have a heading that is visible in the Slider Collections
Start your online business today, the first 30 days are on us. No credit card or contracts required.
Start free trial