Shacket Theme
A modern theme using high contrast colours and supports video.
View the example store
Contents
- Installing the theme
- Home Page custom fields
- Banner
- Popular Categories
- Featured Collection
- Popular Items
- Parallax Collection
- Video section
- Footer
- Middle-left menu
- Middle-right menu
- Product custom fields
Installing the theme
- Open Design in the Lifeboat admin interface
- Click on Install Theme
- Find the Shacket Theme
- Click install
Once installed the theme will be listed underneath the theme preview
- Click on Actions
- Click on Make Default

Home Page
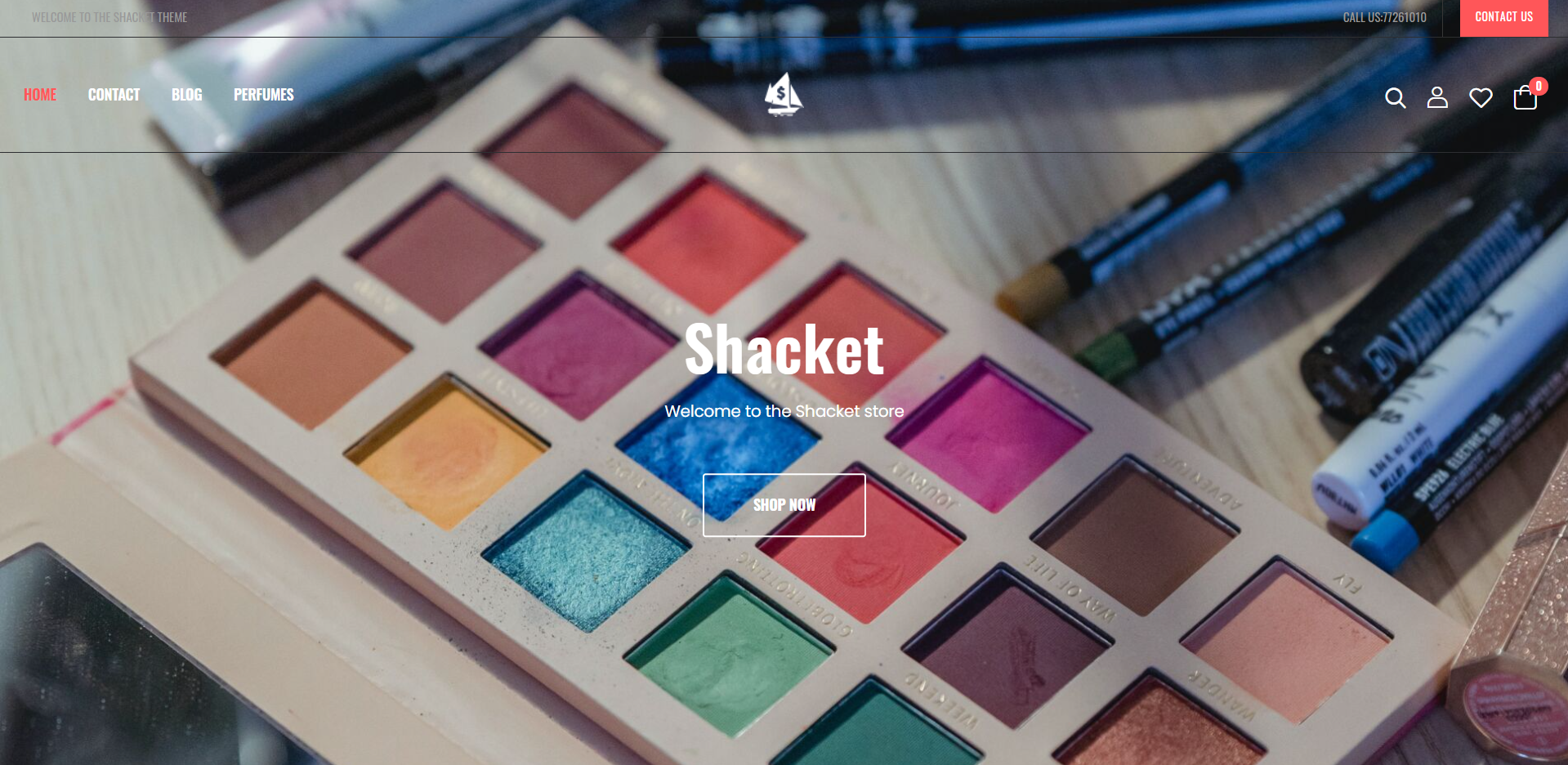
Banner
In Shacket, you may have a banner in the home page with an Image, Title and subheading.
- Open Design in the Lifeboat admin interface
- Click on Customise
- Choose an image to be featured in the Banner in the field labelled Banner Image.
- Type any title and subheading to be shown in the Banner in the fields Banner Title and Banner Subheading respectively
- Click Save

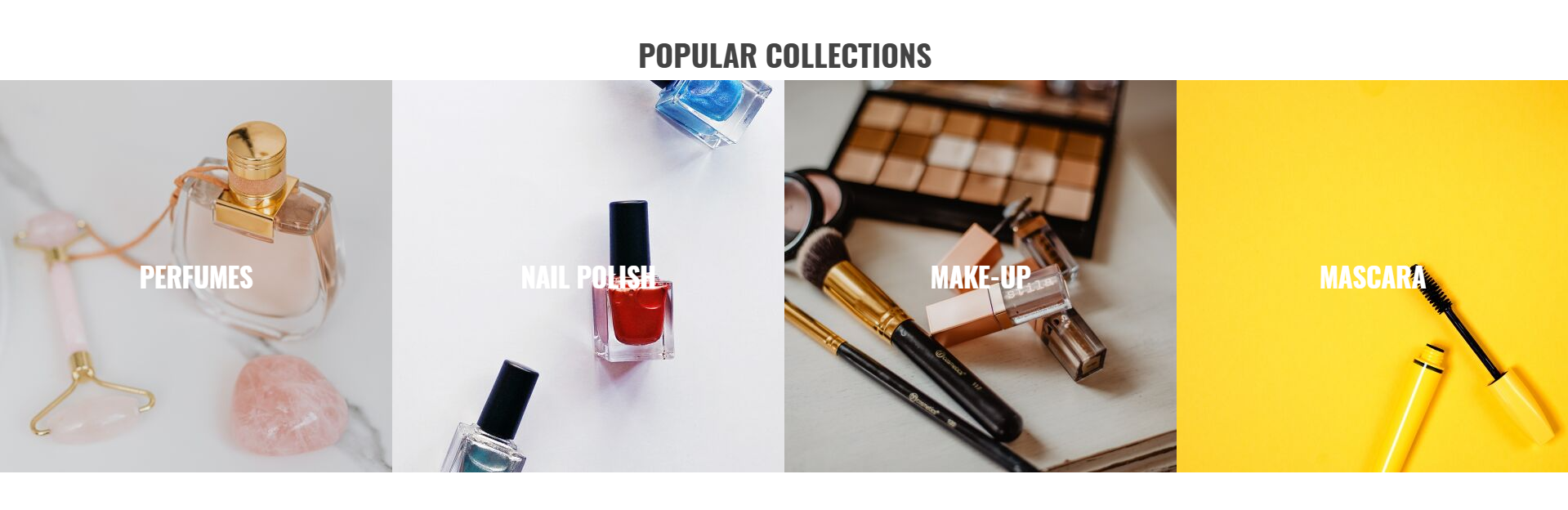
Popular Categories
Underneath the banner, you may choose up to 4 collections to be shown on the home page. You can also customise the title of the section.
- Open Products > Collections
- Click on the collection you'd like to add (open for editing)
- In the Tags field add the tag show_in_home
Optional: Specify an image in Featured Image to be used in the card
- Click Save
To customise the title of the section:
- Open Design in the Lifeboat admin interface
- Click on Customise
- Type any title in the field labelled Popular Categories Section Title.
Note: If left blank, the set value will be 'Popular Categories'
- Click Save

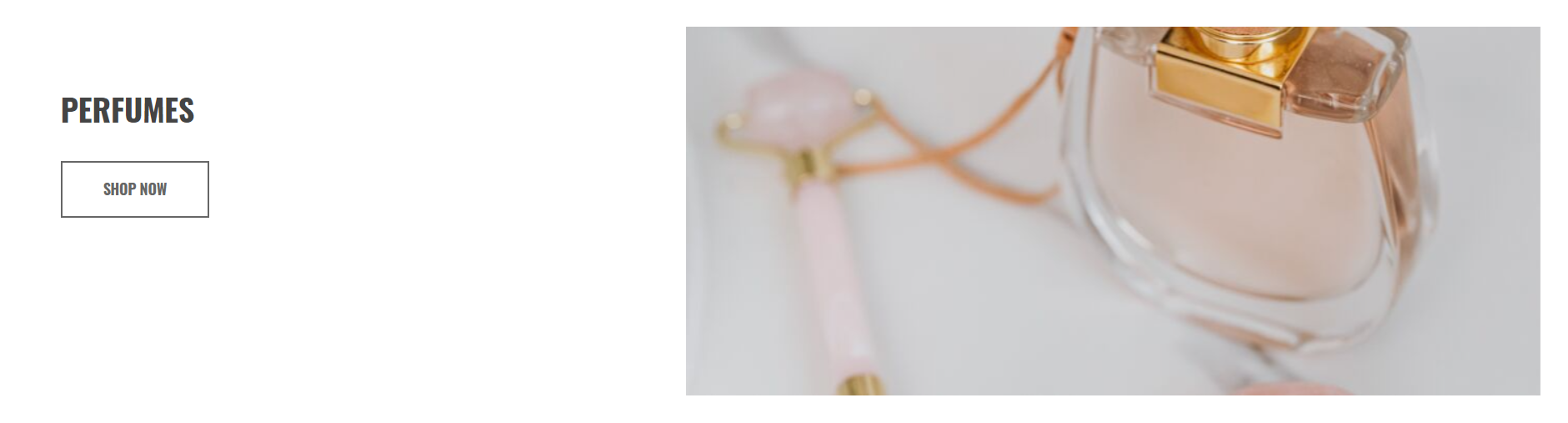
Featured Collection
Underneath the popular categories, you may choose 1 category to be featured on its own in a banner.
-
- Open Design in the Lifeboat admin interface
- Click on Customise
- Pick any collection from the dropdown menu in the field labelled
Featured Collection in home page
- Click Save

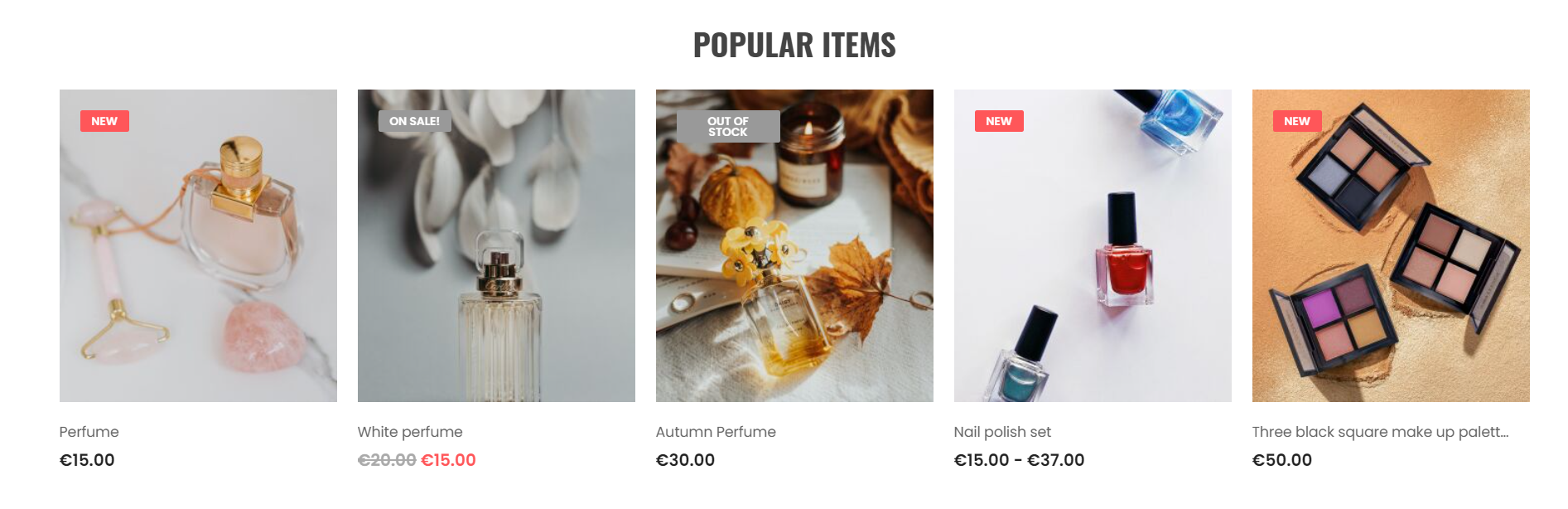
Popular Items
Underneath the featured Collection, you may choose up to 4 products to be shown on the home page. You can also customise the title of the section.
- Open Products
- Click on the Product you'd like to add (open for editing)
- In the Tags field add the tag show_in_home
- Click Save
To customise the title of the section:
- Open Design in the Lifeboat admin interface
- Click on Customise
- Type any title in the field labelled Popular Items Section Title. Note: If left blank, the set value will be 'Popular Items'
- Click Save

Parallax Collection
Underneath the Popular Items, you can choose 1 collection to be shown as a parallax banner.
- Open Design in the Lifeboat admin interface
- Click on Customise
- Choose the desired collection to be shown in the Parallax Collection in home page
- Click Save

Video section
Below the parallax collection, you may have any YouTube video of your choice to be played in a popup. You may also have a custom image as a thumbnail. This is done by:
- Opening Design
- Choose an image from the field Video section image/thumbnail
- Insert any YouTube video link in the field labelled Video section video YouTube link
- Click Save

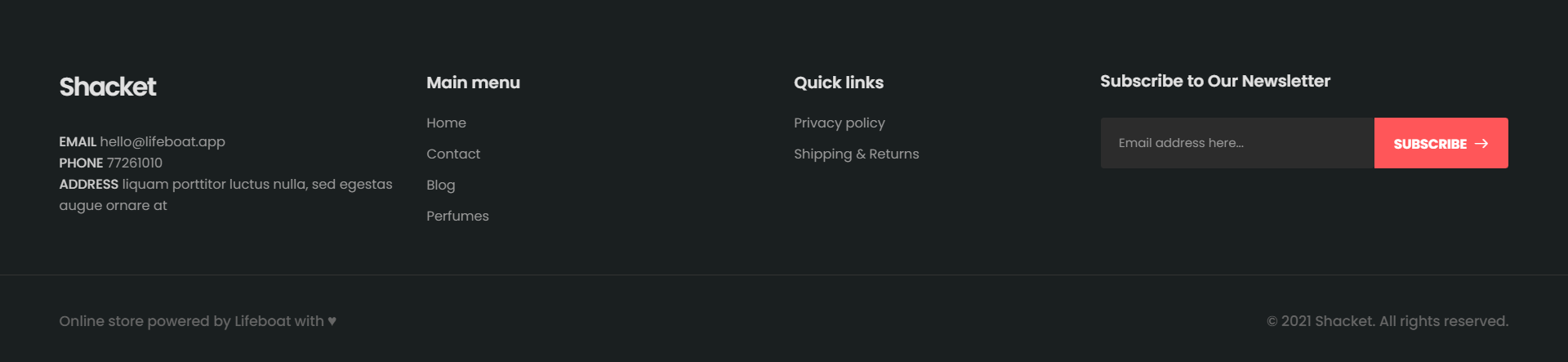
Footer
In the footer section, you can have two custom menus.
Middle-left menu
- Open Design in the Lifeboat admin interface
- Click on Customise
- In the field labelled Footer: First Menu select a menu that will be used on the middle left-hand side of the footer.
NoteThe Menu title is used as the header in the footer.
Submenus are not supported.
- Click Save
Middle-right menu
- Open Design in the Lifeboat admin interface
- Click on Customise
- In the field labelled Footer: Second Menu select a menu that will be used on the middle right-hand side of the footer.
NoteThe Menu title is used as the header in the footer.
Submenus are not supported.
- Click Save

Map Location
The Shacket theme gives you the option to have a map with the store's location on the site, specifically in the Contact page. To do this;
- Open Design in the Lifeboat admin interface
- Click on Customise
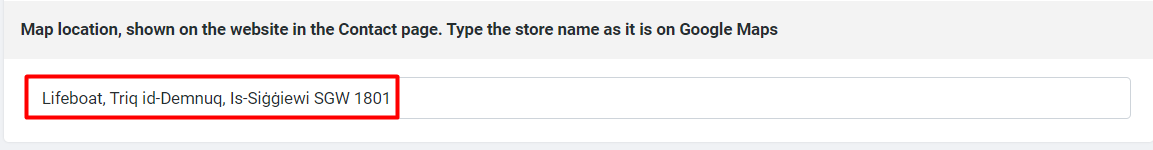
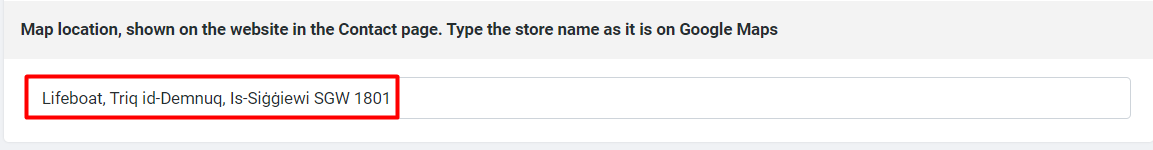
- Enter your shop's name and full address in the field labelled Map Location
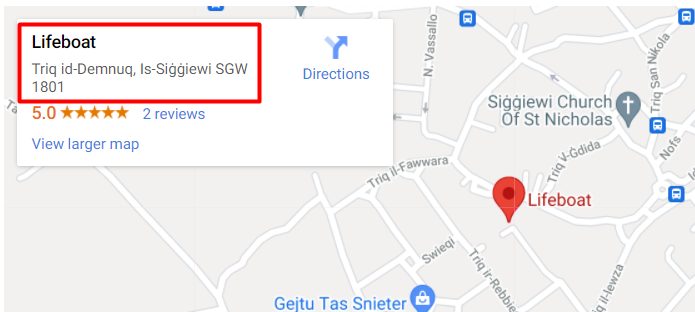
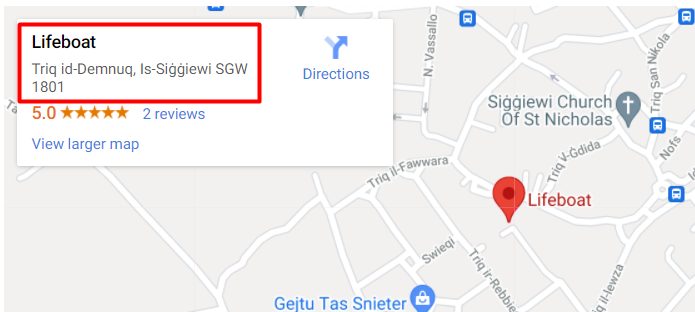
- Get the shop's full name (1) and address (2) from Google Maps as shown below

- Input them as shown below in the field Map Location

- Click Save
NOTE:
It is important to enter the shop's name and address exactly as it is shown on Google Maps. You can follow the steps and screenshots below.
And the result should be as follows.

Product
For each product, you may place them in a category, which is shown on top of the product name in the product card. This is done by
- Open Products
- Click on the Product you'd like to add (open for editing)
- In the custom field Category (at the very bottom of the page) select a category you would like to be shown for the product.
- Click Save