Toybox Theme
A theme with soft colours, perfect for children's items retail
View the example store
Contents
- Installing the theme
- Home Page
- Banner Collections
- Sidebar Collections
- Carousel Collections
- Collection Cards
- Display Collections
- Newsletter section
- Footer
- Footer: First Menu
- Footer: Second Menu
- Footer: Third Menu
- Contact Page
- Collection
- Collection Heading
- Collection Card Image
- Display Collection Image
- Collection Banner Image
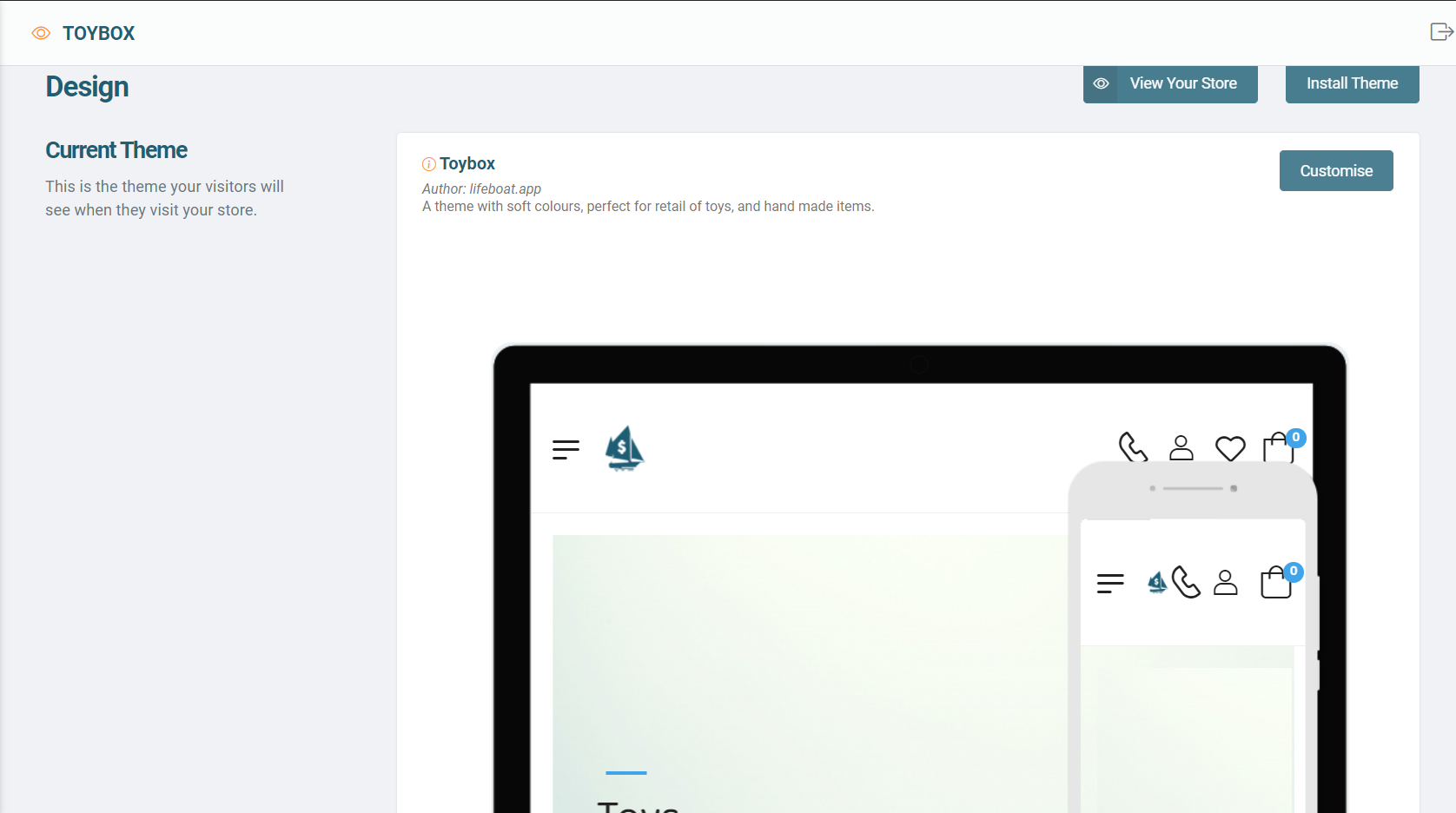
Installing the theme
- Open Design in the Lifeboat admin interface
- Click on Install Theme
- Find the Toybox Theme
- Click install
Once installed the theme will be listed underneath the theme preview
- Click on Actions
- Click on Make Default

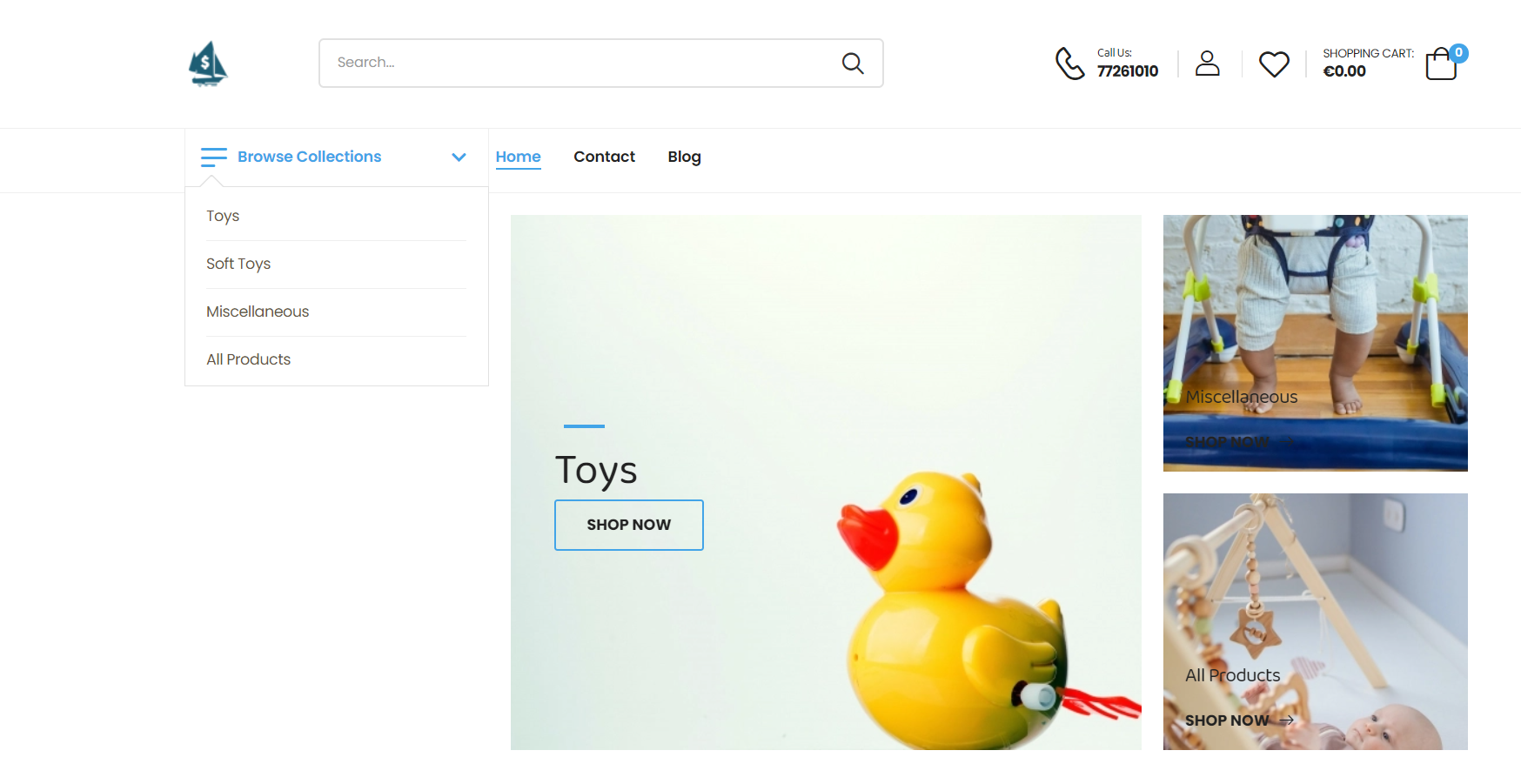
Home Page
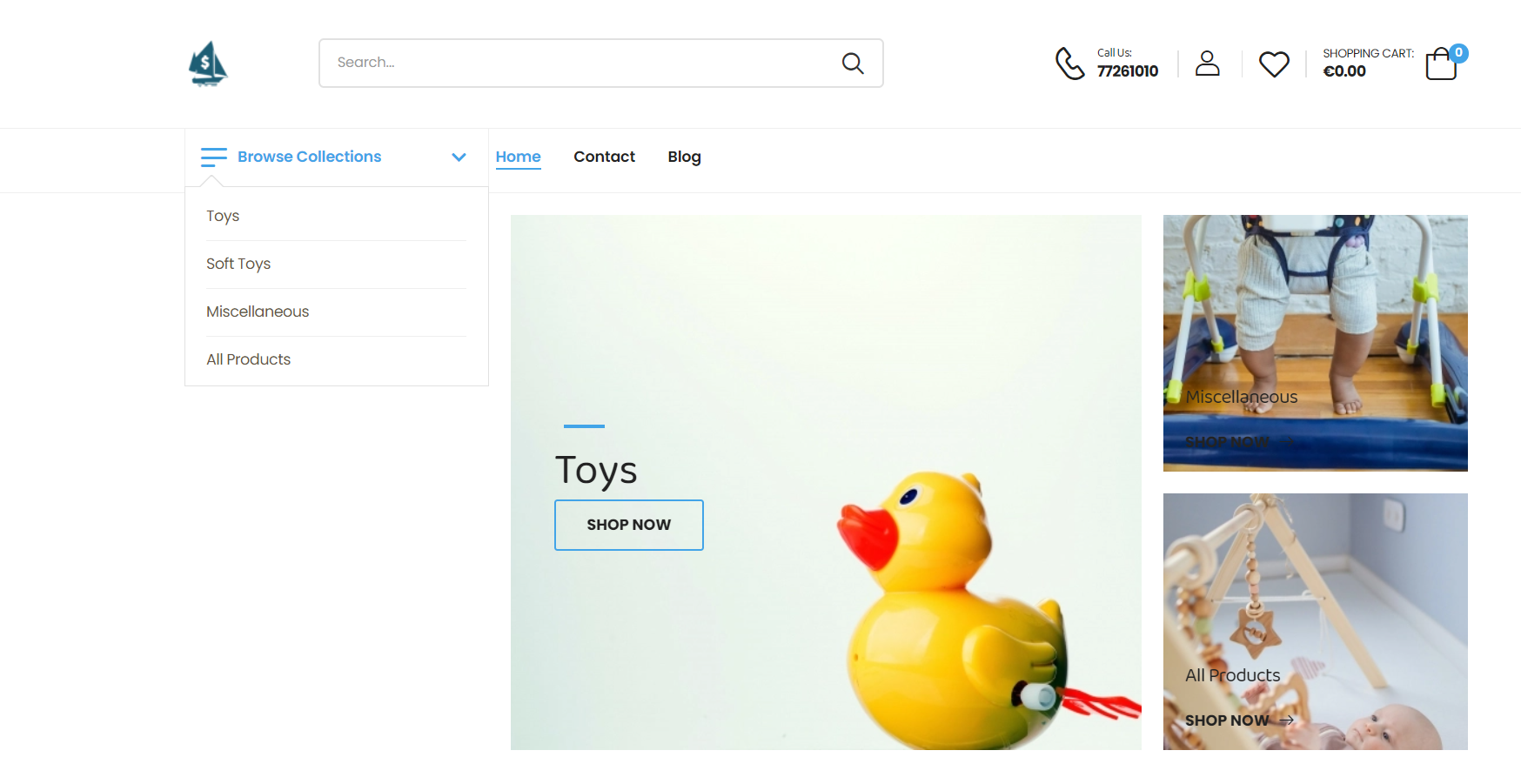
Banner Collections
In Toybox, you may have up to 2 collections that are used as banners on the home page.
- Open Design in the Lifeboat admin interface
- Click on Customise
- Choose three collections to be shown, in the custom Fields labelled
- Home: Banner Collection 1
- Home: Banner Collection 2
- Click Save
You may also change the heading of the banners
- Go to Products > Collections
- Click on the selected collection to open for editing
- Set the heading in the field labelled; Banner Heading
- Click Save

Sidebar Collections
Next to the Banner section, you may have 2 collections to be shown on the right-hand side of the banner in the sidebar (as shown above). To add these:
- Open Design in the Lifeboat admin interface
- Select the collections to show in the fields labelled; Home: Sidebar Collection 1, Home: Sidebar Collection 2
- Click Save
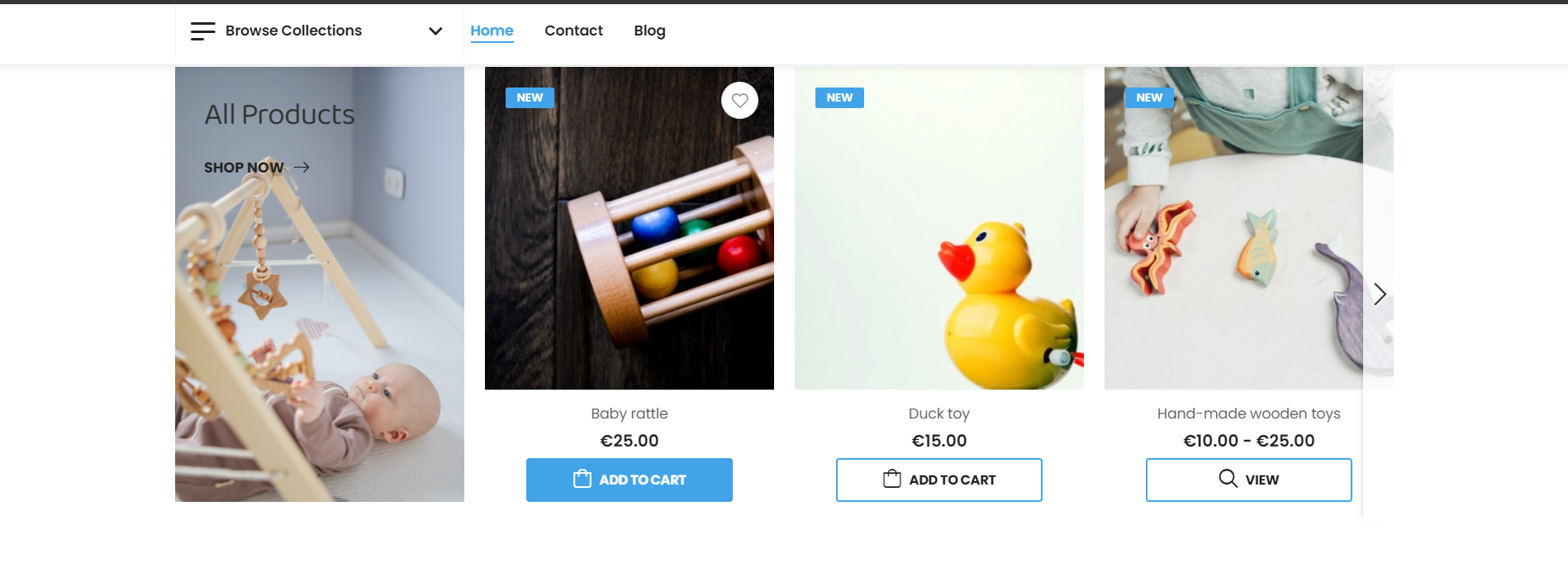
Carousel Collections
Underneath the Banner section, you may have up to 4 collections in a tabbed carousel, shown as a carousel with tabs to choose the different collections. To add these;
- Open Design in the Lifeboat admin interface
- Click customise
- Select the Collection to show in the field labelled; Home: Carousel Collection 1
- Repeat step 2 for;
- Home: Carousel Collection 2
- Home: Carousel Collection 3
- Home: Carousel Collection 4
- Click Save
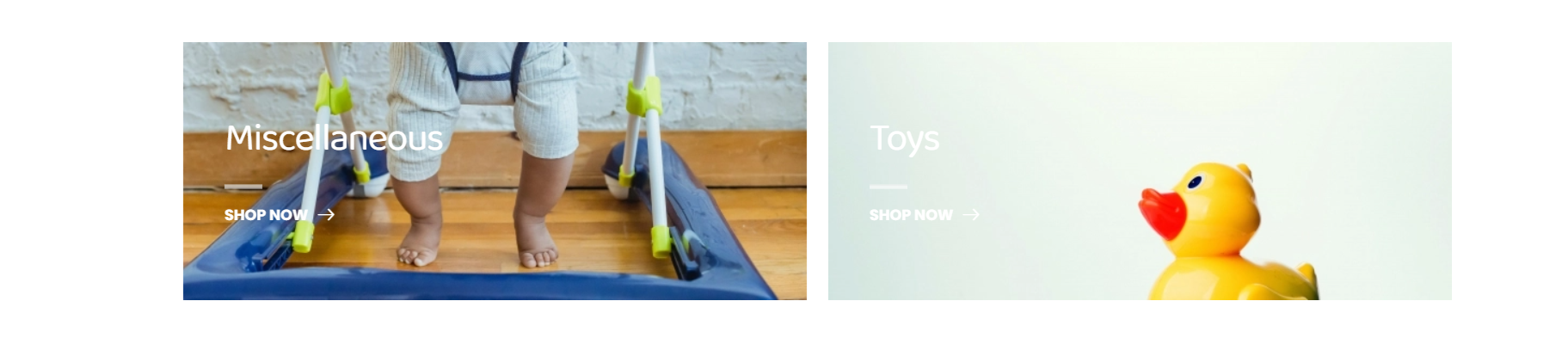
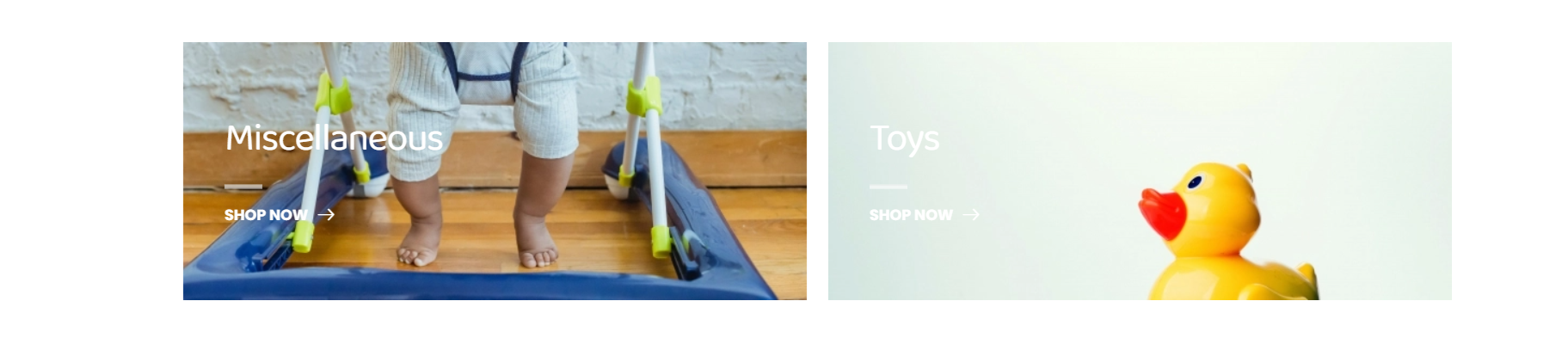
Collection Cards
Under the tabbed collection carousel, you may also add 2 more collections which span the full width of the page to attract attention.
- Open Design
- Select the collections you'd like to show in the fields labelled;
- Collection Card Left
- Collection Card Right
- Click Save
NOTE:
You can set a different image to be shown on the collection card rather than the original collection image set. This can be done by going to the collection of choice, scrolling to the bottom and choosing an image in the field labelled Home Page collection card image

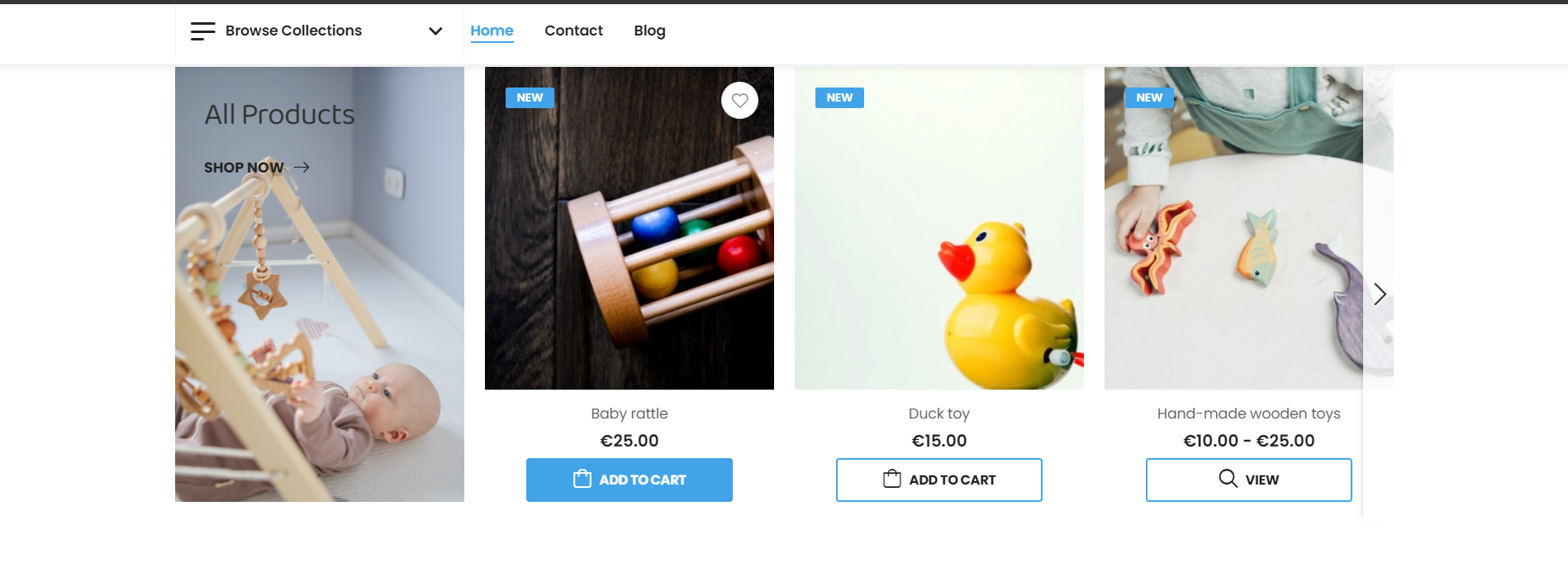
Display Collections
Under the Collection Cards, you may add up to 3 different collections to be displayed with an image on the left and up to 6 products on the right side of the section.
- Open Design
- Choose the desired collections to be shown in the display collections section in the custom fields labelled:
- Home: Display Collection 1
- Home: Display Collection 2
- Home: Display Collection 3
- Click Save
NOTE:
You can set a different image to be shown on the left side of the display collection rather than the original collection image set. This can be done by going to the collection of choice, scrolling to the bottom and choosing an image in the field labelled Home Page display collection image

Newsletter section
If you have the Mailchimp integration enabled for newsletters, you can set a background image for the newsletter section on the home page. To do this:
- Open Design
- Choose the desired image to be shown in the newsletter section in the custom field labelled: Newsletter section image
- Click Save

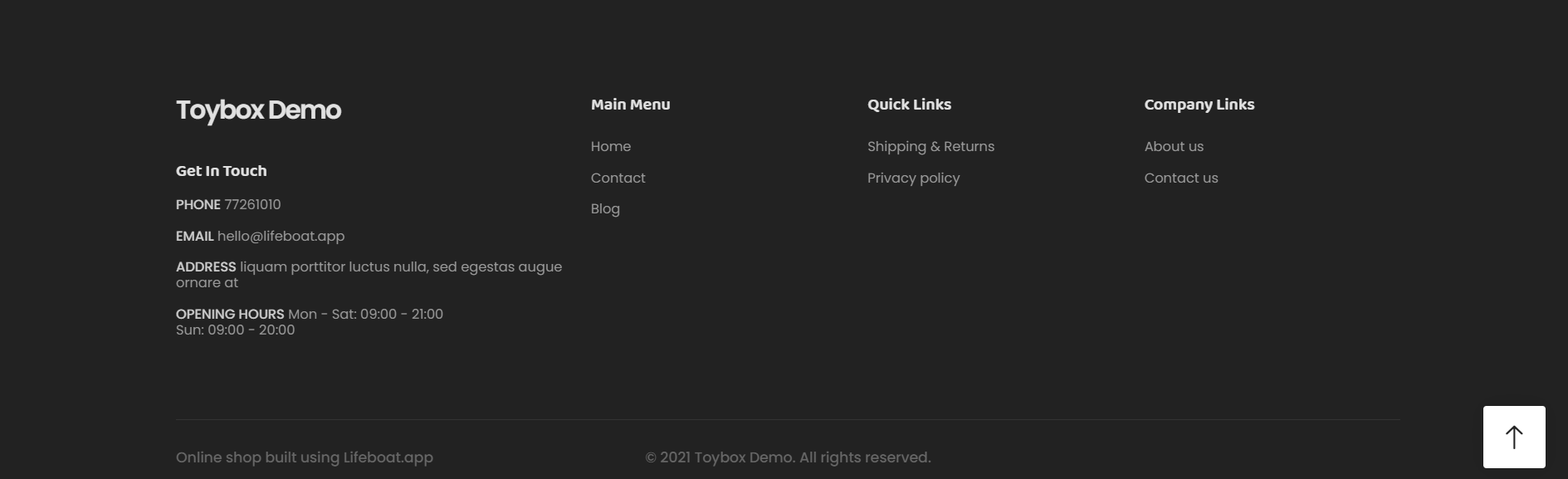
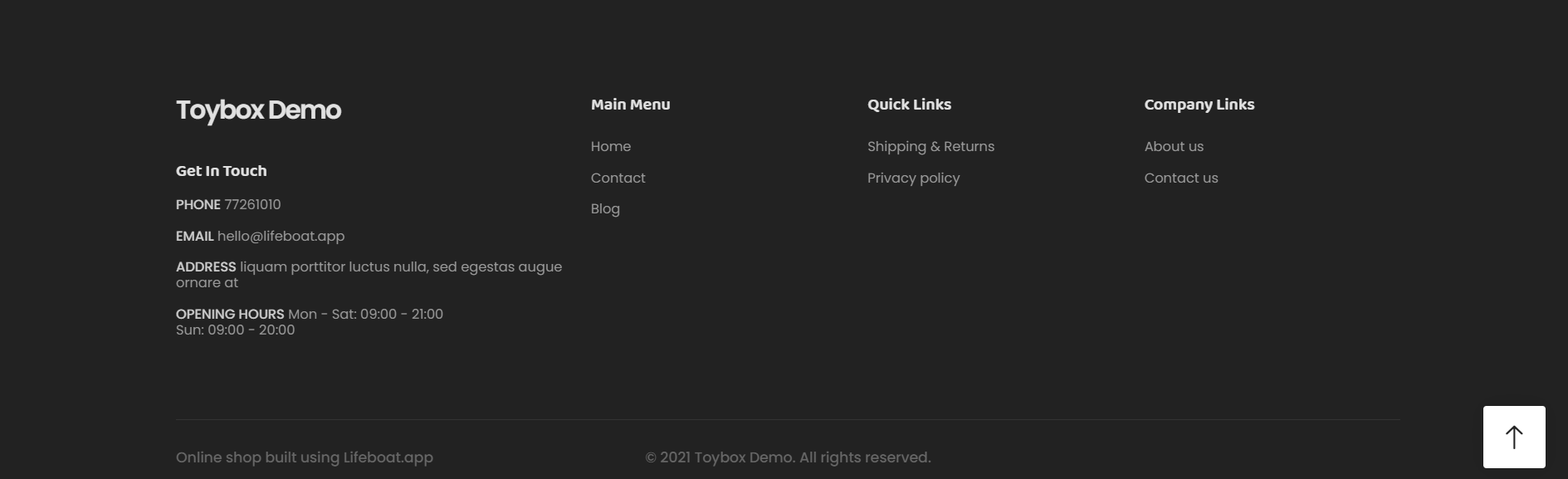
Footer
In the footer section, you can have two custom menus.
Footer: First Menu
- Open Design in the Lifeboat admin interface
- Click on Customise
- In the field labelled Footer: First Menu select a menu that will be used on the middle left-hand side of the footer.
NoteThe Menu title is used as the header in the footer.
Submenus are not supported.
- Click Save
Footer: Second Menu
- Open Design in the Lifeboat admin interface
- Click on Customise
- In the field labelled Footer: Second Menu select a menu that will be used in the middle of the footer.
NoteThe Menu title is used as the header in the footer.
Submenus are not supported.
- Click Save
Footer: Third Menu
- Open Design in the Lifeboat admin interface
- Click on Customise
- In the field labelled Footer: Third Menu select a menu that will be used on the right-hand side of the footer.
NoteThe Menu title is used as the header in the footer.
Submenus are not supported.
- Click Save

Map Location
The Toybox theme gives you the option to have a map with the store's location on the site, specifically on the Contact page. To do this;
- Open Design in the Lifeboat admin interface
- Click on Customise
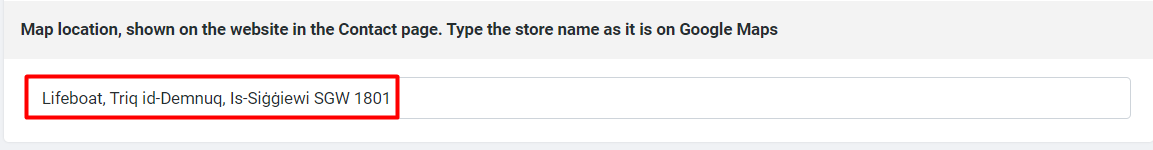
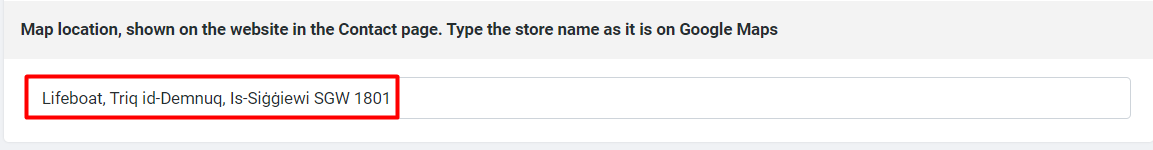
- Enter your shop's name and full address in the field labelled Map Location
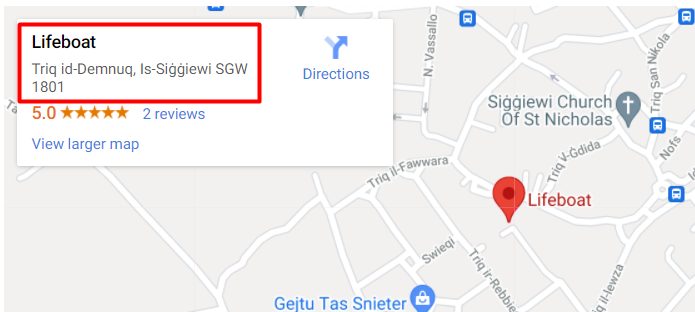
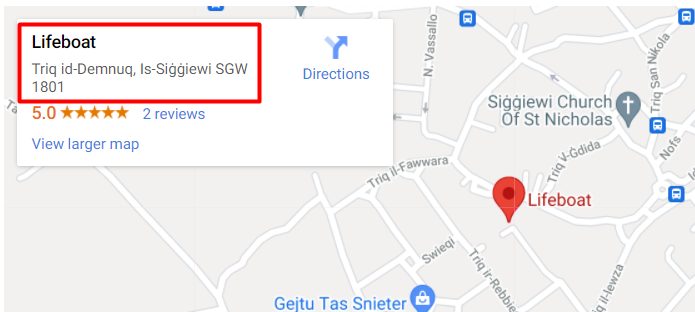
- Get the shop's full name (1) and address (2) from Google Maps as shown below

- Input them as shown below in the field Map Location

- Click Save
NOTE:
It is important to enter the shop's name and address exactly as it is shown on Google Maps. You can follow the steps and screenshots below.
And the result should be as follows.

Collection
Collection Home Banner Image
For each Collection, you may specify a banner image to be used on the Home page if the collection is chosen as a banner collection.
- Open Collections
- Click on the Collection you'd like to edit (open for editing)
- In the field labelled; Collection Home Banner Image upload the image you'd like to use
- Click Save
Collection Heading
A collection may have a heading that is visible in the home banner, Sidebar collections and Collection cards.
- Open Collections
- Click on the Collection you'd like to edit (open for editing)
- Enter a subtitle in the field labelled; Collection Heading
- Click Save
Collection Banner Image
In each Collection, you may specify a banner image to be used on the Collection page.
- Open Collections
- Click on the Collection you'd like to edit (open for editing)
- In the field labelled; Collection Banner Image upload the image you'd like to use
- Click Save